İster Yüz Yüze, İster Uzaktan Canlı
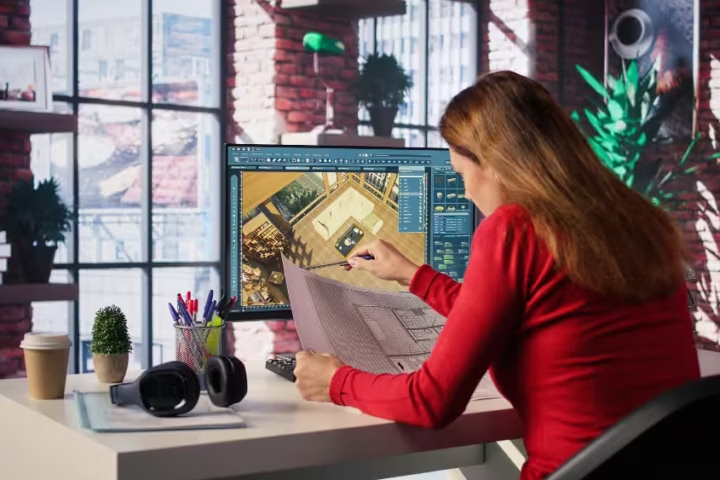
Web Tasarım Kursu Eğitimi
(Formu Doldurun %10 İndirim Kazanın.)
Web Tasarım Kursuna Kimler Katılmalı ?
Web'de kendi dünyanızı kurun.
Web tasarımcısı olabilirsiniz. Web developer olabilirsiniz. Dünya'nın konuştuğu bir uygulamaya sahip olabilirsiniz. Web tasarım kursuna katılın ve uzman eğitmen kadromuzdan eğitim alın.
Web Tasarım Kursuna, bilgisayar altyapısı olan, kendisine internet alanında kariyer hazırlamak isteyen herkes katılabilir

| Eğitim Süresi | :81 Saat |
| Eğitim Tarihi | :Hemen Başlıyor |
| Sertifika | :ADOBE ve MEB |
| Garanti | :Eğitim Tekrarı |
| Teknik Destek | :7/24 |
| Eğitmen | :Sertifikalı |
| Proje | :VAR |
Öğrenme Garantisi
Ücretsiz Tekrar Hakkı
Uluslararası Sertifika
Uzman Eğitmenler
Temelden Uzmana
Web Tasarım Kursu Eğitim Hedefi
- Web tasarım kursunda müfredat içinde bulunan programlara ait menüleri ve kullanım alanlarını öğrenmek.
- HTML 5 mantığını kavramak ve yeni stiller oluşturmak
- Adobe Photoshop kullanarak web şablonları oluşturmak
- FTP upload için yardımcı programlar kullanarak Webe aktarmak.
- Alan adı(domain), barındırma hizmeti(hosting) ve diğer ihtiyaç duyulan hizmetlerin satın alımında gereksinimlere en uygun çözümün araştırılması ve ideal maliyetin ortaya çıkarılmasını sağlamak
- Farklı ekran çözünürlüklerine, tarayıcı ve web standartlarına uyumlu tasarım mantığını kavramak.
- CSS 3 kod sistemi kullanarak en meşhur arama motorlarının hoşlandığı interenet sayfaları oluşturmak
- E ticaret ve Otomasyon yazılımlarını gerçekleştirmek.
Web Tasarım Kursu
GIT ve GITHUP ENTEGRASYONU
HTML & CSS
- HTML Nedir?
- Temel HTML Tagları
- HTML İle HTML 5 Arasındaki Farklar
- HTML5 ile Gelen Yeni Etiketler ve Kullanım Alanları
- HTML5 Öğeleri
- Ses ve video uygulamaları
- Yeni nesil form oluşturma uygulamaları
- Header, Nav, Section, Footer bölümleriyle sayfa dizaynı
- Filexible Box yöntemi
- Yazı ve Resim gölgelendirme
- CSS3 Biçimlendirme Dili
- CSS Temel Yapısı
- HTML Öğelerine CSS Uygulama Yöntemleri
- Biçimlendirme Özellikleri ve Teknikleri
- Konumlandırma Özellikleri ve Teknikleri
- Temel Animasyon Özellikleri ve Teknikleri
- Arayüz Kodlama Egzersizleri
BOOTSTRAP
- Bootstrap ClassesPopular
- Bootstrap framework nedir, sayfaya çağrılması ve örnekler ile üzerinden gidilmesi. Button groups, Button dropdowns, tabs, pills, and lists
- Navbar, Labels, Badges, Alerts, Progress bars, Modals, Dropdowns, Accordion vb. uyguları, basit uygulamalar.
- Domain alımı, Domain hostinge nasıl yönlendirilir, oluşturulan hostinge web sitesi nasıl yüklenilir.
JQUERY
- JQuery Events (JQuery Olayları)
- JQuery Callback Fonksiyonu Kullanımı
- JQuery Sekmeli Panel Yapımı
- JQuery Slide Metotları
- JQuery Animate Metodu
ADOBE PHOTOSHOP
- Photoshop Menüleri Öğrenme
- Photoshop Layer (katman) Kullanımı
- Photoshop Filter (filtre) Kullanımı
- Photoshop Layer Mask Kullanımı
- Photoshop ve Web Uygulamaları
- Photoshop ile yüksek kaliteli Web Template Oluşturma,
WORDPRESS
- WordPress'in indirilmesi, Alınan hostinge wordpress'in yüklenmesi,
- Hosting yönetiminde veri tabanı oluşturulması,
- WordPress genel ayarlar, Sayfalar oluşturma, Menüye bağlanma
- Proje belirlemesi, Projeye uygun tema indirme, sisteme eklenme.
- Seo eklentilerinin kurulması, tasarımların aktif hale getirilmesi.
- Photoshop'ta hazırlanan banner'ların slider olarak WordPress'e aktarılması.
- Resim galerisi oluşturma.
- İletişim formlarının hazırlanması, Formların smtp (mail tetikleme) aktif hale getirilmesi.
- Farklı formların kullanılması. Proje tamamlanması,
- E-ticaret hakkında genel bilgilendirme.
- Java script Kodlarının Sayfaya Adapte Edilmesi,
- Arama Motorlarına Kayıt, Google Adwords Nedir?
- Proje çalışması
EXTRA 48 SAAT ÖZEL JAVASCRIPT EĞİTİMİ
Modül 1: JavaScript'e Giriş
- Sıradan tasarlanmış bir web sitesinin JavaScript ile harika bir dinamiğe sahip olabileceğini öğreneceksiniz
- Temiz kod yazımını ve dikkat edilmesi gereken yazılım geleneklerini öğreneceksiniz
- Nesne tabanlı programlamanın mantığını öğreneceksiniz
- JavaScriptde OOP ve DOM mantığını öğreneceksiniz.
Modül 2: JavaScript Dil Temelleri (ECMA Script)
- JavaScript Dil Kuralları (syntax)
- Temel Veri Tiplier
- Referans Tipleri ile Çalışmak
- Temel Tür Dönüşümleri
- Undefined ve Null Kavramları
- Operatörler
-Temel Artiemetik Operatörleri
-Bitwise Operatörler
-Eşitlik ve Atama Operatörleri - Çeşitli İfadeler (Statement)
-İf, break, continue
-Döngüler (for, for in, while)
-Switch ve Label Yapıları - Fonksiyonlar
-Fonksiyon Tanımlama
-Argümanlar
-Closure Kavramı
-Anonim Fonksiyonlar - Diziler (Array)
Modül 3: Object Oriented JavaScript
- Object Oriented JavaScript Terminolojisi
- JavaScript’de Object Yapısı
- Nesne Yaratma ve Bellek Yönetimi
- Çeşitli Nesne Tipleri
- Scope ve Scope Chain Kavramı
- This Anahtar Sözcüğü
- Nesne Tanımlama ve Prototype Kavramı
- Constructor Kavramı
- Modül ve Namespace Kavramları
- Nesne Türetme Kavramı (Inheritance)
ArıBilgi Öğrenciler İş ve Staj İmkanı Sunmaktadır...
Modül 4: JavaScript-Browser Etkileşimi : BOM ve DOM
- HTML İçinde JavaScript Kullanımı
-Script etiketi
-Noscript etiketi - Browser Object Model (BOM)
-Window nesnesi
-Document Nesnesi
-Screen Nesnesi
-Location Nesnesi
-History Nesnesi - Document Object Model (DOM)
-Reflow Kavramı
-HTMLUIElement Kavramı
-DOM API ile Html Elemanlarına Erişim
-Node’lara Göreceli ve Id ile Erişim
-Node’ları Değiştirmek
-Attribute’lara Erişim ve Değiştirme
-Style Erişimi vs CSS İle Çalışma - Tarayıcı Algılama
-Navigator Nesnesi
-User Agent Kavramı
-Tarayıcı Tipi Algılama Yöntemleri
-Tarayıcı – Özellik Uyumluluğu Tespiti - Formlarla Çalışmak
-Temel Form Elemanlarına Erişmek
-Post Ve Get
-Reset ve Submit Kavramı
-Form Eleman Değerlerini Değiştirmek
-Liste Elemanları
Modül 5: İleri JavaScript Konuları
- Regex (Regular Expressions)
-RegExp Nesnesi
-Pattern Oluşturma
-Gruplama ve Ayıklama
-Bilinen Regex Pattern’leri - Event Kavramı
-Event Flow Kavramı (Bubbling, Capturing)
-Event Handler Kavramı
-Event Nesnesi
-Çeşitli Mouse ve Klavye Event’leri
-Event’lerin Tarayıcı Uyumluluğu
-Drag & Drop Event’leri - JavaScript Hata Yönetimi
-Hata Yönetiminin Önemi
-Error Event’leri
-Try-Catch Blokları
-Debug Teknikleri
-Hata Gösterim Yöntemleri - Sunucu ve İstemci Entegrasyonu
-Cookie Kullanımı
-Gizli Frame Kullanımı
-HTTP Request’i Anlamak
-GET ve POST Request’lerini Anlamak
-Request Header’lar - Javascript Optimizasyonu
Hemen Başvur
ArıBilgi Uzman Eğitmenlerle Çalışır...
daha detaylı bilgi için lütfen arayınız... 0850 303 16 35

Öncelikle bu kurs almamdaki amacım hem yeteneklerimi geliştirmek hemde günümüzde iş arayışlarında sertifika eksikliğimin olması. İlk başta kursun %100'lük bir etkisi olacağını pek düşünmüyordum ancak eğitmenimizin gerek bilgi birikimi gerek sınıf hakimiyeti karşısında bu düşüncelerim değişti. Barış hocam hem dersler içindeki pozitif duruşu ve derse hakimiyeti konusunda oldukça memnun kaldım. Öncelikle Barış Hoca ve Arıbilgi'ye teşekkürlerimi sunarım.

Eğitimin hayatıma etkisi olcak diye düşünüyorum.Bunun dışında kurumunuzdan eğitim aldığımdan memnunum. Eğitim kalitesi ve içerik olarak çok iyiydi.Arkadaşlar ve eğitmenimiz güler yüzlü davrandılar ve her konuda yardımcı oldular. Teşekkürler.

ArıBilgi bünyesinde aldığım iki kurstan biri olan Web tasarım kursu hakkında çevreme kesinlikle olumlu referans verebileceğim bir ğitim aldım. Özellikle Levent hocanın bizlerin gelişimi ve performansı açısından çok donanımlı bir eğitmen olduğunu söyleyebiliri. Her sorumuza sıkılmadan cevap verebilen, problemlerimizi çözebilen br hoca. Tüm ArıBilgi ekibine teşekkür ederim.

Online eğitim döneminde katıldığım kurstan çok memnun bir şekilde ayrıldım.ArıBilgi çok güzel bir eğitim kurumu iyiki gelmişim diyorum ve çevremde eğitim almayı düşünen herkese tavsiye ediyorum.Eğitmenler çok iyi.Almış olduğum eğitimlerden son derece memnunum..

Gerçek anlamda herkese tavsiye edebileceğim bir eğitim kurumu. ArıBilgide aldığım eğitimler sayesinde ilk defa kendi web sitemi, dergi ve çalışmalar yaptım.Hiç bir konuda sıkıntı yaşamadım. Burada öğrendiğim bilgileri hiç bir yerde öğrenemem hocalarıma çok teşekkür ederim.
Web Tasarım Kursu 1.bölüm 81 saat, 2.bölüm Web Yazılım kursu ise 102 saat olarak yapılır. Web Tasarım Kursu, haftaiçi sabah, öğle, akşam ve hafta sonu sabah, öğle, akşam saatlerinde 3 er saatlik seanslar olarak yapılır. Eğitimler 50 dakika ders, 10 dakika ara verilerek yapılır. Eğitmen projeye bağlı olarak blok ders yapmaktadır.
Web Tasarım Kursunda eğitmen kadromuz tarafından hazırlanmış özel ders materyalleri her katılımcımıza verilmektedir. Ayrıca gerekli görüldüğünde web kursu ile alakalı, kaynağından eğitim kitapları katılımcılarımıza verilmektedir.
- M.E.B onaylı Web Tasarımcı sertifikası (sınav gerekli)
- ACE (Adobe Certified Expert) Adobe onaylı yetkinlik sertifikası
- ArıBilgi Eğitim Kurumu Katılım Sertifikası
Web tasarım kursu, web tasarım yapmak istiyorsanız mutlaka web tasarım kursuna gitmelisiniz. Html 5, CSS, Div, Jquery gibi birçok konu web kursu içinde öğretilmektedir. Uzman eğitmenlerden web tasarımı dersi aldığınızda rahatlıkla sektörde iş bulabilirsiniz. Web tasarım eğitimi fiyatları eğitim saatlerine göre değişiklik göstermektedir. Web tasarım kursu 180 saatten oluşmaktadır. hafta içi veya hafta sonu eğitime katılabilirsiniz. Online deneme sınavlarına katılmak için seviyetespitmerkezi.com adresine bakınız. Web kursu sonrasında Grafikerlik Kursu da size uygun olacaktır. Web tasarım kursları Anadolu yakasında Pendik, Kadıköy, Avrupa yakasında Şirinevler de bulunmaktadır.
Web Tasarım Kursu Eğitimi